In a separate post, I shared how to easily create a static home page in WordPress.
If you visit that tutorial, you will learn how, in a default installation, WordPress acts as a “blog” and presents a self-updating list of recently-published posts.
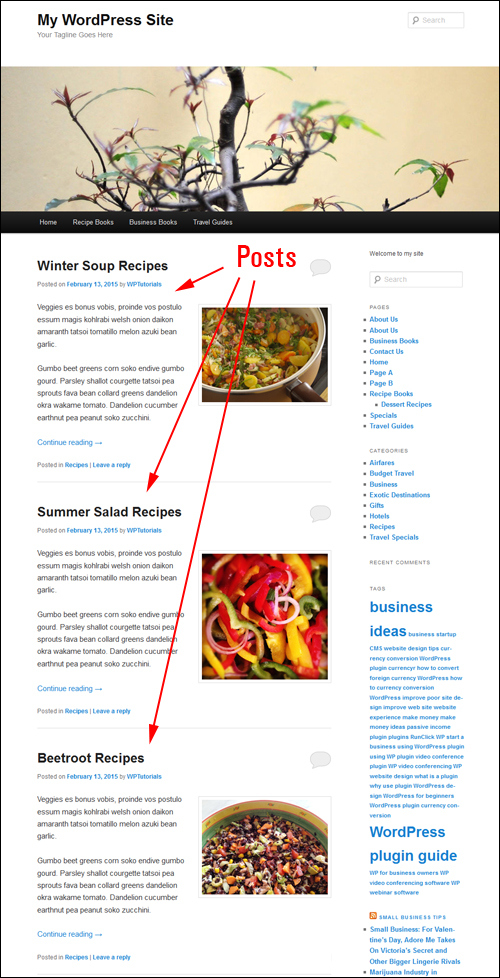
On a WordPress blog page, users can see the headlines and an excerpt of the content displayed for each post published, with links pointing to separate pages which contain the full item (e.g. “click here to read the full article”…)

Note: The way your blog posts appear on your site depends to a large extent on what WordPress theme you use.
To learn more about WordPress themes, see this tutorial: WP For Business – An Overview Of WP Themes
***
I then explained how to change your site from looking like a “blog” that displays a dynamic list of recently-published posts, to looking more like a “web site” with a fixed home page …

To learn more, go here: How To Display Any Page As The Site’s Home Page In WordPress
Now, what if you would like to use your site as both a website and a blog, so visitors can be greeted by a welcome page when landing on your site like a normal website, but also be able to read your most recent posts on a “blog” section of your site?
Easy … just create a blog page!
WordPress allows you to create a “blog” section within your website that will display your new post entries to readers with the most recent entries displaying at the top of the page.
In this tutorial, you are going to learn how to create a “blog” section in your site that will display your latest articles.
Tutorial: Creating A Blog Page In WordPress To Display Your Latest Blog Posts
As explained earlier, in a default WordPress installation, your site behaves characteristically like a blog, displaying the most recent articles dynamically (i.e. not fixed) on the welcome page.
Now, we want our site to look more like a static website (i.e. with a “fixed” home page), but also have a “blog” component.
To create a Blog Page then, let’s first create a new page.
In your WordPress dashboard menu, choose Pages > Add New …

You can call the blog page anything you want (e.g. “Blog”, “Updates”, “Crazy Dave’s Blog,” etc). For the sake of simplicity, let’s just call this page “Blog”…

Important: Leave the content section of this page empty. Do not type anything into the content editor section.
After adding your page title, click on Publish to create your Blog Page…

Your Blog Page has now been created, but we’re not quite done yet. We still need to instruct WordPress to make the Blog Page be the page that will display your post.
After saving and publishing your new blog page, go to your WP admin menu and select Settings > Reading …

In the Reading Settings panel, make sure that you have the following options configured:
- Select A static page.
- In Posts page: choose the page you have just created from the dropdown menu.
- Remember to click Save Changes after completing the above steps …

Now, whenever your visitors click on the “Blog” link on your site, they will see your latest post entries showing on your site…

Congratulations! Now you know how to create a separate blog area on your site that will automatically list your newest blog post entries.
This article was syndicated from Business 2 Community: WP Tutorial: How To Add A Blog Page To WordPress
More Technology & Innovation articles from Business 2 Community: