With A/B testing you can test two versions of a web page to see which performs better, in terms of converting viewers to customers. Considered one of the straightest paths to optimization, A/B testing is nevertheless a big job: From call-to-action text to button shape, the elements that can be tested and improved are virtually limitless in number.
Related: More Online Publishers Ought to Try A/B Testing
The result is that analyzing and optimizing the entire funnel requires a great strategic plan – and a toolbox full of assets to help put that plan into action, then learn from the results.
Unfortunately, there’s no secret formula here: The biggest “x-factor” in achieving success through A/B testing is simply to test the right things in the right order – and make sure you’re testing only one thing at a time.
The good news? Almost anything can be tested for optimization! The bad news? Almost anything can be tested for optimization. But here are a few places to start, plus a roundup of resources to help.
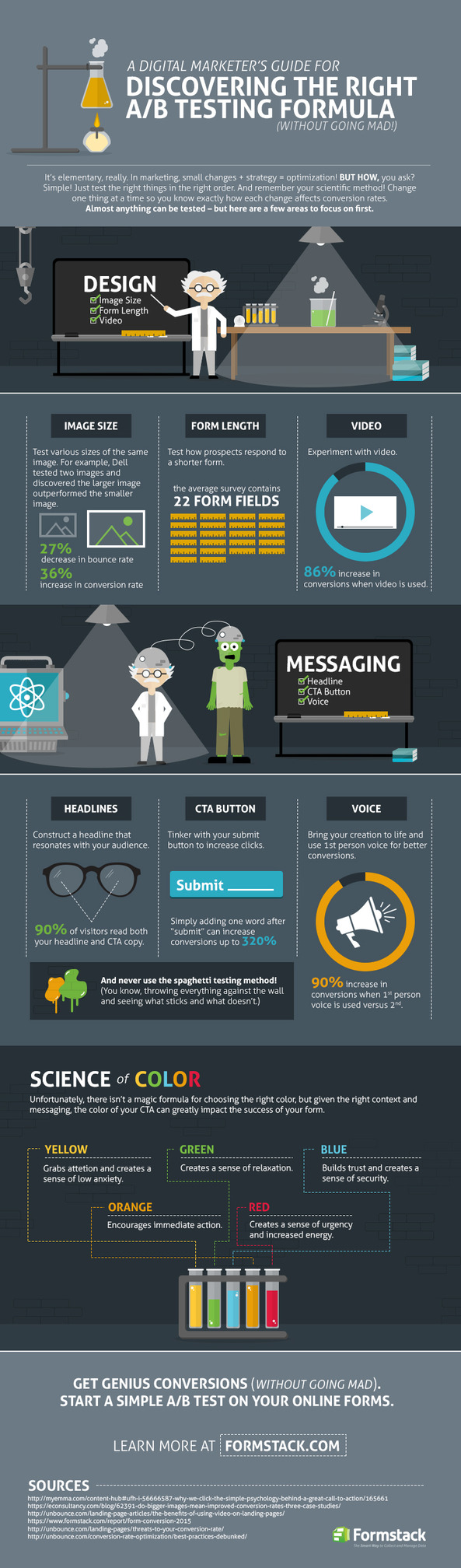
1. Your headline
Your headline is the first thing visitors see when they land on your page. So naturally, it should be the first thing you test. Why? You have only seconds to grab a consumer’s attention – and 80 percent of readers won’t make it past your headline. So, grab your audience with a clear headline that directs readers to the information they need.
If the content that follows is informative and concise, the reader can then follow the flow of the page and respond to the call to action to “schedule an appointment,” “subscribe now” or “register for the webinar.”
When Mozilla Firefox changed its own call to action (CTA) from “Try Firefox 3” to “Download Now – Free,” the latter phrase outperformed the original by 3.6 percent, and reflected a confidence level of over 99 percent, resulting in 500 more downloads during Mozilla’s testing period.
2. CTA button copy
Here’s a fun fact from Unbounce: More than 90 percent of visitors who read your headline also read your CTA copy.
Your call to action is in fact the pot of gold at the end of the conversion rainbow. So, spend some time testing which button text delivers. Try variations with specific, motivating text that communicates your unique value proposition and drives people to take action.
Related: 5 Secrets for Increasing Conversions on Your Site
3. “Voice"
Unbounce found that using the first-person voice generated a 90 percent better conversion rate. For example, “Start my free trial” converts better than “Start your free trial.” Along these same lines, active verbs motivate users to take action! So, try words like “Download,” “Get,” or “Start.”
4. Your image size
We’re all hard-wired to be visual: 90 percent of information coming to the brain arrives via our optic nerve, and that visual data is processed 60,000 times faster than the information our brain receives in text form.
There are many ways to tweak the visuals on your page, and test the results. You can try different sizes of the same image, or test the impact of two different pictures. Dell tested two versions of its consultation page, and found that using a larger image reduced bounce rates by 27 percent and improved conversions by 36 percent.
5. Color
Another visual variable to test is color. Subconscious judgments are made in a split second, and up to 90 percent of those judgments are based on color.
Emma’s CTA guide, "Why We Click,” revealed that there’s no one “perfect” color for a CTA button – but there are colors that can help compel certain actions. Which color to use depends on what action you want visitors to take. Want to increase energy and create a sense of urgency? Try red if you’re running a sale, making a limited-time offer or selling tickets to an event that’s close to selling out.
Orange also encourages immediate action. It’s a good choice if you want people to sign up or buy something right now. But use it selectively, because it’s also the color most associated with cheap goods and services – and that may not be what you’re going for.
Use yellow to get attention. It promotes positive feelings, but it also causes just enough anxiety to move people to action without stopping them in their tracks.
Blue does not actually make viewers feel sad. It actually builds trust and security. It’s the most popular favorite color in the world and is the choice for brands that want their customers to feel safe and secure.
But one of the best blanket choices for a CTA button color is green. We all know that green means go, which is pretty handy when it comes to CTAs. It’s also easiest for the eyes to process.
Tools:
1. RJMetrics
This complete analytics platform features seamless visualization dashboards that support quick and painless reporting from a variety of data sources, all within a single interface. The company recently raised $16.5 million in Series B funding, too, so look for even more innovative features on the horizon.
2. Pagecritiq
This crowdsourcing tool allows any marketer to submit a landing page, receive feedback and share feedback on other landing pages with other marketers. The bonus? Not only does the process provide solid feedback on A/B tests in progress – it also helps to inspire other ideas for future A/B tests, too.
3. Charted.co
Sometimes, a data set is hard to look at. This GitHub project from Mike Sall allows for beautiful, immediate renderings of even the most atrocious data sets.
4. SplitButton
This tool lets you dip your toes into the waters of A/B testing by allowing you to create a simple test on your call to action button. All you have to do is set up three button text variations and embed a short script on your site. SplitButton will show the variations randomly and keep track of the results.
5. Hemingway App
Hemingway is an awesome tool for writing clear, bold copy. You copy in your text, and Hemingway shows you how it could be shorter, less complex and easier to read. It also breaks down your copy by letters, characters, words, read time and even reading level!
Click to Enlarge