Long gone are the days when websites were essentially static online brochures. Today’s websites are expected to convey a positive and compelling brand image, differentiate a firm’s products or services, educate visitors on how to solve problems, provide the latest industry news and thought leadership, serve as pre-sales engineers, entertain, personalize, interact, and display content in a wide variety of formats, from text and photos to infographics and video.
 29 Guides to Beautiful and Effective Website DesignAnd to accomplish enough of all that in 15-20 seconds to keep the visitor on the site. While delivering a great user experience on any device from a smartphone to a 60″ HD LED screen. Yeah.
29 Guides to Beautiful and Effective Website DesignAnd to accomplish enough of all that in 15-20 seconds to keep the visitor on the site. While delivering a great user experience on any device from a smartphone to a 60″ HD LED screen. Yeah.
How can designers produce websites that offer both stunning visual design and fast page load speed? How can content creators make better use of the ubiquitous “About Us” page? How can sites be best designed to optimize search visibility? Effectively convert visitors to sales prospects and buyers? Offer an optimal mobile experience?
Find the answers to those questions and many more here in more than two dozen guides to beautiful and effective website design from the past year.
Website Design Guides
5 beautifully immersive HTML5 websites by iMedia Connection
Devanshi Garg showcases five websites that use HTML5 to “create graphical and feature-rich web experiences that blur the line between entertainment and digital marketing,” including the marketing site for the movie Gravity, on which visitors can “initiate a 3D spacewalk experience through their browser using HTML5 and WebGL.”
Why “Simple” Websites Are Scientifically Better by ConversionXL
Visitors to this post will unfortunately be assaulted with an obnoxious, screen-filling pop-up, but once past that, will learn from Tommy Walker “that ‘visually complex’ websites are consistently rated as less beautiful than their simpler counterparts. Moreover, (sites)…with simple visual design were rated as the most beautiful across the board.” Walker goes on to explain what a “prototypical” website is, why the brain finds simple design more appealing, and offers seven tips for designing a simpler site.
 29 Guides to Beautiful and Effective Website Design
29 Guides to Beautiful and Effective Website Design
The secret to a compelling B2B website by iMedia Connection
Making the point that “While your business may be B2B, your website could be dramatically more effective if it looked, acted, and worked more like a consumer website. That’s because no enterprise will ever be visiting your website. It will always be an individual — one living, breathing person at a time. A human who needs to be enticed, persuaded, convinced, and welcomed,” Paul Dunay offers practical guidance on how to make b2b websites more compelling and effective by taking “a few pages from the playbooks of consumer marketers.”
 29 Guides to Beautiful and Effective Website DesignCreative Websites with Unusual Navigation by Designer Ledger
29 Guides to Beautiful and Effective Website DesignCreative Websites with Unusual Navigation by Designer Ledger
The English is a bit rough, but the examples of noteworthy and distinctive navigation approaches from sites like Ralph Van Rentergem, Yodabaz, and Form Follows Function (right) are well worth exploring for inspiration.
6 ‘About Us’ Pages That Are Probably Better Than Yours by HubSpot
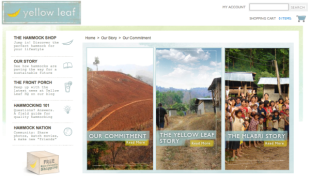
Sonja Jacob spotlights half a dozen examples of noteworthy “About Us” pages, along with tips for creating compelling copy and graphics for one of “the most important pages on your website — which also happens to be one of the most commonly overlooked pages.” Among her examples are Yellow Leaf Hammocks: “Good stories humanize your brand and provide context and meaning for your product. What’s more, good stories are sticky.”
 29 Guides to Beautiful and Effective Website Design
29 Guides to Beautiful and Effective Website Design
Maximum Quality: 44 Free Fonts for Creative Designers by Noupe
Dirk Metzmacher presents a collection of more than three dozen “high-quality fontsets from all over the world,” as well as specifying the format(s) and license type for each typeface.
40 Of The Most Beautifully Designed Corporate Websites by Simply Zesty
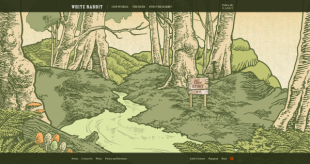
Claire Brown highlights 40 “beautiful inspiring designs” that communicate the “company’s goals in the most attractive manner as well as make the user want to explore more,” among them Mooseheads, These Are Things, Art of Flight, and White Rabbit Beer.
 29 Guides to Beautiful and Effective Website Design
29 Guides to Beautiful and Effective Website Design
Thinking of a Site Redesign? STOP and Take a Look at These Blogs by Craig McBreen
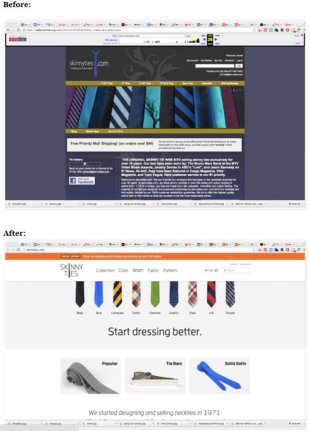
Craig McBreen presents a post that is “all about stopping, looking and paying attention to the elements of (great) redesigns.” He then delves into four noteworthy site redesigns, including Adam Toporek’s Customers That Stick, which incorporates “Minimal color adorned with a very cool logo (is that Don Draper leaning on the ‘C’?) and an uncluttered top navigation bar with only four links.”
Guides to Parallax Design and Infinite Scroll
7 cool web design trends to watch by iMedia Connection
According to Lisa Wehr, for websites today, “Plain-Jane HTML just isn’t going to cut it. And it shouldn’t.” She takes a closer look at how design trends like parallax design, infinite scrolling, alternative navigation, and responsive design work and what they help accomplish, along with examples of each.
 29 Guides to Beautiful and Effective Website Design
29 Guides to Beautiful and Effective Website Design
Long Homepage Design Part 1: Debunking “The Fold” by Market 8
Lynn Sharafeddine uses statistics and logic to dispel the myth that CTAs must be “above the fold” (a term borrowed from the newspaper industry) because website visitors supposedly won’t scroll down the page (they will). She then offers four tips for getting visitors to scroll, like presenting information at the right time: “When people are scrolling, you get to control when they see certain information. This is why sometimes a CTA placed at the very bottom of the page might convert better.”
Top 60 Parallax Examples by Intechnic
Danielle Kogan lists 60 (!) examples of parallax design, which she defines “a popular design technique used on websites in order to create an illusion of movement on the screen…This cool 3D-like design concept allows users to scroll up and down a page at different speeds, while images on various layers move at different rates to give the page more visual depth and dimension to give the user a more seamless experience,” including Tinké, The Winkler Organization, and Saucony Kinvara 3.
 29 Guides to Beautiful and Effective Website Design
29 Guides to Beautiful and Effective Website Design
Guides to Website Design for SEO
Infinite scroll: its impact on SEO and how to fix it by Econsultancy
While web designers aren’t necessarily (and shouldn’t have to be) SEO experts, the design of a site should never hinder optimization efforts. Andreas Pouros explains two different techniques for implementing the infinite scroll effect in a search engine-friendly manner, along with the pros and cons of each approach.
8 SEO Best Practices For Website Architecture by Snaptech Marketing
Noting that “website architecture is a pivotal process that can make-or-break your site’s SEO success,” Darcy McGilvery advises using these eight best practices for SEO-friendly website design, among them making site architecture reflect page priorities (i.e., your most important pages should be highest in your site architecture, utilizing breadcrumbs, and keeping all pages within three clicks of the home page.
 29 Guides to Beautiful and Effective Website Design
29 Guides to Beautiful and Effective Website Design
How to Create a Parallax Scrolling Website with SEO by SEO Buzz
Conceding that “Many believe that a parallax scrolling website and SEO are incompatible,” Wanda Anglin presents a case study on how this arresting visual technique can in fact be combined with solid SEO practices. Vitally, she notes that, from the outset, “The site must have a site architecture for SEO. Parallax scrolling is a style of effects that can be applied to each URL but you first have to start with SEO-friendly web architecture.”
Getting The Website Information Architecture Right: How to Structure Your Site for Optimal User Experiences by ConversionXL
Ignore the obnoxious pop-up here (again) and you’ll find an outstanding post from Peep Laja that outlines five steps for creating an information architecture (such as: metadata, scenarios, pages…Once you have an understanding of the users – their intent, the why behind it and how they’d like to achieve their goal – you can begin to figure out how to present your content in a way that will make sense to your users”), techniques for optimizing menu structure, navigation design, tools, and more.
Conversion Rate Optimization Guides
How To Collect Email Subscribers With Landing Pages That Convert At 50% by Marketing Land
Chris Hexton shares “examples and provides guidance on how you can use dedicated landing pages to increase your subscriber conversions rates” from email marketing, richly illustrated with both consumer and b2b marketing examples. He also offers three tips for maximizing conversions, such as using social proof (“People hate missing out!”).
5 Ways to Utilize Thank You Pages for Better Conversions by Visual Website Optimizer
Oli Gardner points out that “Thank you pages are usually an after-thought, a quickie, a clumsily put up half-hearted meal,” because efforts are focused on designing a high-converting landing page. Once the conversion is complete, the conversation generally ends, which leaves “an awful lot of money on the table.” He follow up with five ways to use thank-you pages to get more value out of the conversion.
Testing and Optimization: Radical website redesign program improves lead gen 89% by MarketingSherpa
David Kirkpatrick presents a case study on how One Call Now radically redesigned its home page, testing multiple elements to optimize conversions. He writes that “Through optimization, the sign-up process was shortened, and free trial sign-ups increased 55.3%, and the overall redesign of the entire website garnered a 89% lift in lead generation.”
Videos for Landing Pages 101 by Business2Community
Noting that “52% of consumers say that watching a product video makes them more confident in online purchase decisions,” Juan Pablo Castro explains how to decide what type of video to use, the importance of audio quality and scripting, how to create the right video content, and how to use video most effectively to increase conversions on consumer or b2b landing pages.
 29 Guides to Beautiful and Effective Website Design
29 Guides to Beautiful and Effective Website Design
10 excellent video-embedded landing pages by Econsultancy
Supporting the post above, Christopher Ratcliff here highlights noteworthy examples of landing page video content. While most of the pages are from the consumer marketing world, the General Electric example (“GE took off all the text-heavy mission statements from its website and replaced them with videos of examples of the company’s work instead”) shows how B2B marketers can use video for lead gen effectively as well.
 29 Guides to Beautiful and Effective Website Design
29 Guides to Beautiful and Effective Website Design
Creating Search Optimized Landing Pages That Convert by Volusion
This guest post explains why it’s important to optimize landing pages for organic search; the distinction between organic and PPC landing pages; and how to build an SEO landing page that converts (e.g., “the first thing you need to do is analyze your reader’s intent. Ask yourself what type of readers and/or buyers you’ll be attracting. It’s not only what you want them to get out of your website, but what you feel they want to get out of your website”).
How To Optimize Contact Forms For Conversions [Infographic] by unbounce
To maximize conversions, Oli Gardner (again) advises keeping contact forms short, skipping the phone number field (unless absolutely necessary), and continually testing–as well as using left-aligned fields for readabilty, and using a button label other than “Submit” (“Forms using Submit have an almost 3% decrease in conversion rate”).
21 Inspiring Examples of Contact Pages and Forms by Web Design Ledger
Gisele Muller showcases 21 inspiring examples of exceptionally well designed contact pages and forms, noting that “A website should have a clear an obvious way for visitors to get in touch with the site’s owner..it is even nicer if your audience can find a contact page/form that shows your personality – something that shows that you care about your viewers and that you want them to contact you.”
![]() 29 Guides to Beautiful and Effective Website Design
29 Guides to Beautiful and Effective Website Design
Mobile Website Design Guides
Smartphone Users Want to Buy: Get Out of Their Way by V3 Integrated Marketing
Shelly Kramer writes that “Smartphone users are looking for what it is you do and sell because they want it—now,” cites statistics to back this up (for example, “70% of mobile users have used click-to-call to connect directly from the search engine results page…61% (say) it’s the purchase phase of the shopping process when click-to-call is most important,” and provides tips on how to make it easy for mobile visitors to find what they need and take action on your site.
3 reasons you’re not ready for responsive design by iMedia Connection
While the case for using responsive design is compelling, Scott Kiekbusch warns that organizations need to take a look at their current web presence and take three key considerations into account before attempting a transformation, such as starting with content inventory and strategy: “Most of [your current website content] is probably outdated or even downright worthless (you don’t still have content appearing in Flash, do you?). And it almost certainly isn’t optimized for viewing on a screen the size of a deck of playing cards.”
A group debate discussing the best way to make your site work on all devices? by Smart Insights
James Cannings reports on the results of an interactive session with web designers exploring the relative merits of four different design options: responsive web design, adaptive web design, separate mobile site, or “do nothing.” The post delves into technical aspects and distinctions between the approaches, and includes a helpful comparison of the pros and cons of each approach (with the final “con” of the do-nothing approach being “slow death”).
Responsive design for dummies by iMedia Connection
Evan Gerber explains what responsive design is, how it works, and how to best capitalize on the advantages of this technique while reducing risks, such as thinking across form factors (designers should create “interfaces that can work for both mice and fingers by doing things such as using big targets for tapping or clicking”), working collaboratively, considering bandwidth differences, and combining a mix of responsive and selective design.
How to do a Mobile SEO Audit: Identifying and Maximizing your Website Mobile Potential by State of Digital
While, as noted above, web designers aren’t necessarily SEO experts, website design does of course play a role in optimization, and this is particularly true and important in mobile site design. Aleyda Solis walks through three different approaches to mobile site design, and explores the SEO impacts of each alternative.
 29 Guides to Beautiful and Effective Website DesignWarning: Your Hasty Move to Responsive Design Could Backfire by iMedia Connection
29 Guides to Beautiful and Effective Website DesignWarning: Your Hasty Move to Responsive Design Could Backfire by iMedia Connection
Devanshi Garg (again) contends that while there’s no question optimizing the online experience across the different devices visitors will use to access your site is critical, responsive design isn’t always the best choice–it depends on the nature of your site, as well as other design and analytics considerations.
This article was syndicated from Business 2 Community: 29 Guides to Beautiful and Effective Website Design
More Business articles from Business 2 Community:




