Good ol’ Google, looking out for us again.
Google released a wave of warnings yesterday, alerting webmasters through email and Webmaster Tools to “fix mobility issues found on [their website].”
These warnings coincide with Google’s other efforts to show that mobile-friendly matters. This is a pretty proactive move on Google’s part. Google’s throwing everyone a major bone, telling webmasters who have maybe gotten lax or have yet to dive into mobile territory to shape up. We sense an impending “or else” accompanying these messages, but for now we can appreciate the warning of what’s to come.
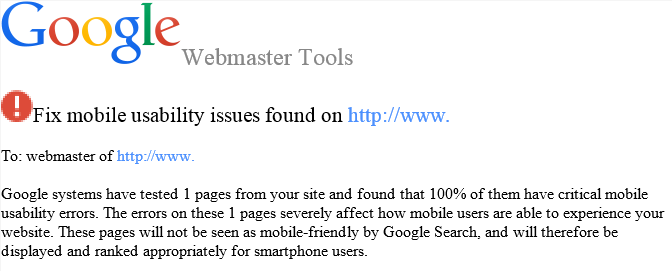
Webmaster Tools Mobile Usability Warning
Here is an example of the warning:

And as if the warning was not enough, Google has also provided the means to fix your site’s issues. The notification includes brief explanations of what to do, as well as links that go into greater detail.

While logged into Webmaster Tools, you can find out what mobile-friendly issues your site suffers from on the Google Webmaster Tools dashboard. Depending on how many pages you’ve optimized for mobile usability design, you might have a lot of work to do. But Google’s got you covered there too…

The link to the right leads you to Google’s Web Fundamentals page. On this page, Google lays out exactly what they look for in mobile-friendly websites. The guidelines are thorough and centered on creating a clear, relevant, and dare we say fun search experience for users.

From there, Google puts it on you to get mobile optimization for your site. Whether that is through downloading a Web Starter Kit or hiring professional help, Google urges you to join the ranks of mobile-friendly websites. Because Google wants your site to have mobile-friendly web design, so users can have a better search experience. It really doesn’t get much clearer than that.
While we will admit that we’re usually accustomed to ninja updates from Google, they’re being fairly transparent about this. Mobile-friendly labels, the recent addition of mobile usability testing tools—all this focus seems to imply that something’s on the way. Search Engine Land’s Barry Schwartz seems to think a mobile algorithm change could be on its way, and we’re inclined to agree.
If and when the big mobile push comes, and sites start tanking due to their lack of mobile-friendly view, will yours survive? Or will it get lost among the myriad pages of unoptimized sites?
Take Google’s advice: Mobile is the new frontier, and you need to stake your claim now. Get your site optimized for mobile use before your rankings take a hit.
This article was syndicated from Business 2 Community: How to Make a Website Mobile-Friendly After a Google Warning
More Technology & Innovation articles from Business 2 Community: