Is your website design mobile-friendly? It’s a question many people are asking. Google hopes the answer is a resounding “Yes!”
It’s such an important topic, that in its latest algorithm update, Google announced it would be taking preference to sites that have a mobile-friendly design. Websites that aren’t mobile-friendly by April 21, 2015 will likely see a significant dip in their Google search rankings. If you haven’t made plans to transition to a mobile-friendly design or you’re just unaware of the requirements, don’t panic.
What You Will Learn:
In this post we’ll layout what you need to know about the update and the changes you need to make.
- About the Update
- Why Is This Mobile-Friendly Update Important?
- What Are My Mobile-Friendly Design Options?
- How Do I know If My Site Meets Google’s Standards?
About the Update
Google’s newest algorithm update focuses on a mobile-friendly design. Mobile is the hot trend right now. More and more people are accessing websites with their smartphones and tablets. These devices combine for 60 percent of all online traffic.
Since mobile is becoming so popular, Google wants to make sure users have the best online experience possible. That means making sure websites are quick and efficient, no matter if it’s being viewed on a desktop or mobile device.
Mobile users are growing tired of non-optimized websites and Google is taking notice. Users want easy to press buttons, a quicker way to find pertinent information, and the site to fit perfectly on the device of choice. No more sifting and pinching to make sure the website fits properly.
Websites that are slow to load and difficult to navigate through will be penalized. How much a site will be penalised is still unknown.
This isn’t the first algorithm update Google has rolled out. When it released Penguin and Panda updates, they affected approximately 4 and 12 percent of all searches. Zineb Ait Bahajji, Webmaster Trends Analyst at Google said this update is expected to bigger than both Penguin and Panda.

Why Is This Mobile-Friendly Update Important?
If you’re in the business of building revenue online, this website enhancement is extremely important.
For example, if you’re in the restaurant or travel industry, a mobile-friendly website is critical. When making choices of where to go on a trip or where to go for a bite to eat, people are first pulling out their smartphones to look for more information.
Your website will likely be discovered on a search engine. On a desktop computer, your website may look wonderful. It may have the best Flash designs and photos but what you may not be aware of is that it doesn’t translate well on a mobile device.
In fact, what people will typically see are a few broken links, slow load times, along with error messages. After seeing this poor visual, potential customers will move on to a competitor website.
What’s worse, Google may penalize your site for its poor performance. This will make it difficult to achieve the search engine rankings you desire.
Search results are becoming very competitive. Website owners strive to be on the first page of Google. With shorter user attention spans, it is becoming more important to be found not only on the first page but be one of the top seven results on page one.
Websites that have a mobile-friendly design, are quick to load, and follow Google’s guidelines will have an easier time showing up in Google search for important keywords.
What Are My Mobile-Friendly Design Options?
Now that we’ve established the importance of a mobile-friendly website, we’ll discuss mobile design options.
There are two very popular mobile-friendly design options. One is to create an entirely separate mobile website. The second option is to utilise responsive design.
By creating a mobile website you will be in charge of two websites – mobile and desktop. This option can be costly and at times cumbersome because you are in charge of operating two websites.
Your second option is utilizing responsive design. With responsive design, you’re in charge of one website. When you make changes or updates, it will automatically apply to mobile.
This is possible because responsive design uses both CCS and HTML languages to create web pages and translates them to all devices. A responsive site automatically adjusts the size of all elements in the layout according to the screen resolution and device you are using. That means no more zooming and shrinking the page to fit your screen.
How Do I know if My Site Meets Google’s Standards?
A mobile website or responsive design, should both meet Google’s standard as a mobile-friendly website.
If your website is using WordPress as its content management system, there are custom themes that are developed with responsive design.
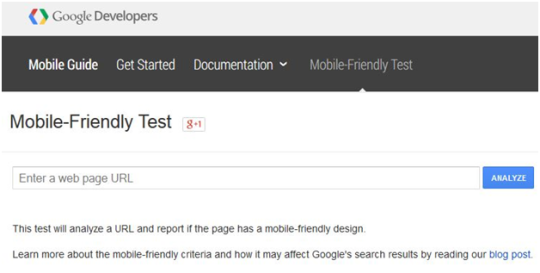
One website tool you can try is the Google Mobile-Friendly Test.
Google Mobile-Friendly Test

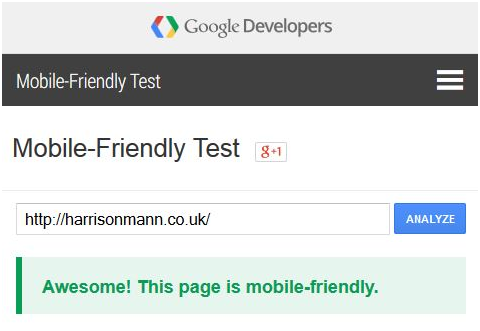
Google provides this free tool to verify whether or not your site is mobile-friendly. Enter your website URL in the Mobile-Friendly Test. If your site has passed the test, Google will display a green banner followed by a quick analysis.

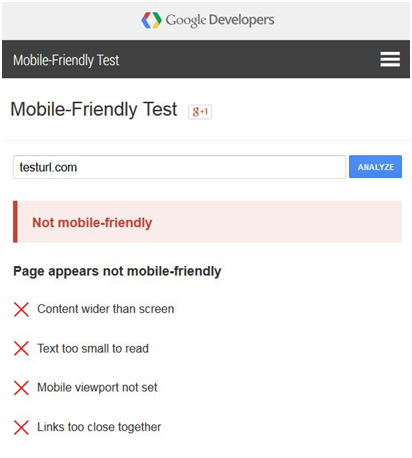
If your site is not mobile-friendly, you will receive a red banner that states: “Not mobile-friendly.”

It will then give a list of reasons why your page is not deemed mobile-friendly.
These reasons include:
- Content wider than screen: Meaning the user has to scroll from side-to-side or adjust the page setting to see the content.
- Text too small: User must zoom in or use the magnified glass feature to read text on a website.
- Mobile Viewport not set: A viewport controls how a webpage is displayed on a mobile device. Without a viewport, mobile devices will render the page at a typical desktop screen width, scaled to fit the screen. Setting a viewport gives control over the page’s width and scaling on different devices.
- Links too close together: On a mobile device links should be easy to select. If the links are aligned too close together, it is easy to hit the incorrect URL which can be frustrating. By separating the URLs, it creates a more user-friendly experience.
Wrapping It Up:
There is still time to optimize your website with a mobile-friendly design. Significant ranking penalties on Google may not occur right away. However, it is not something you want to leave to chance.
A mobile-friendly website can help your standings in Google and will no doubt offer a better user experience for those visiting your website on a mobile device.
Remember – more than 60% of all Google searches are performed on mobile devices. Are you ready?
This article was syndicated from Business 2 Community: How Will Google’s Mobile-Friendly Algorithm Update Affect Your Website?
More Digital & Social articles from Business 2 Community:
- “The Kate Effect” – A Look at the Social Data Behind a Royal Fashion Phenomenon
- 81% of Websites Might Be Affected By Google’s New Mobile-Friendly Algorithm (Infographic)
- 5 Major Ways To Protect Your Online Reputation Using SEO And Social Media
- Here’s How To Save Time on Your Social Media Marketing
- YOU Are The Media! 10 Reasons You Need A Blog